반응형
태그 등록 Input 만들기
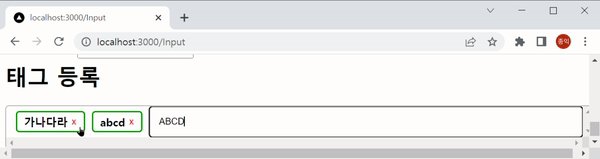
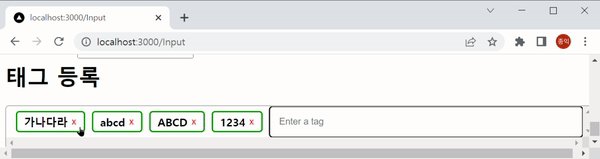
작동화면

Code
export default function TagInput() {
const [input, setInput] = useState("");
const [tags, setTags] = useState([]);
const [isKeyReleased, setIsKeyReleased] = useState(false);
// input 입력값 'input' state 에 등록
const onChange = (e: React.ChangeEvent<HTMLInputElement>) => {
const { value } = e.target;
setInput(value);
};
// 태그 해제하기
const deleteTag = (index: number) => {
setTags((prevState) => prevState.filter((tag, i) => i !== index));
};
const onKeyDown = (e: React.KeyboardEvent<HTMLInputElement>) => {
console.log(e);
const { key, keyCode } = e;
const trimmedInput = input.trim();
// Enter 키를 입력하면 태그로 변환
if (keyCode === 13 && trimmedInput.length && !tags.includes(trimmedInput)) {
e.preventDefault();
setTags((prevState): any => [...prevState, trimmedInput]);
setInput("");
}
// BackSpace 를 누르면 태그 해제
if (key === "Backspace" && !input.length && tags.length) {
e.preventDefault();
const tagsCopy = [...tags];
const poppedTag = tagsCopy.pop();
setTags(tagsCopy);
setInput(poppedTag);
}
setIsKeyReleased(false);
};
const onKeyUp = () => {
setIsKeyReleased(true);
};
return (
<div>
<h1>태그 등록</h1>
<Container> // styled-component
{tags.map((tag, index) => (
<Tag key={index} className="tag"> // styled-component
{tag}
<TagButton onClick={() => deleteTag(index)}>x</TagButton> // styled-component
</Tag>
))}
<ContainerInput
value={input}
placeholder="Enter a tag"
onKeyDown={onKeyDown}
onKeyUp={onKeyUp}
onChange={onChange}
/> // styled-component
</Container>
</div>
);
}반응형
'Study > React' 카테고리의 다른 글
| Next.js + TypeScript ) 스크롤 내릴 시에 특정 컴포넌트 숨기기 (0) | 2022.07.15 |
|---|---|
| React ) redux-saga 기반 api 호출 연습 (1) | 2022.05.11 |
| React ) Recoil 로 Axios 비동기 처리하기 (0) | 2022.05.10 |
| React ) HackerNews WebApp 제작을 통한 React 학습 (0) | 2022.05.07 |
| React ) Class 형 보다 Hook(함수) 형을 권장하는 이유 (0) | 2022.05.06 |



댓글