반응형
redux-saga 를 활용해 News WebApp 상태관리 하기
기존에 React Hook 방식을 이용해 구현했던 HackerRank News Web App 을 redux-saga 를 이용해 다시 구현해보았습니다.
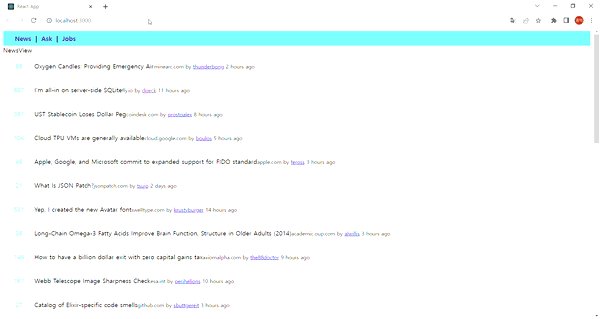
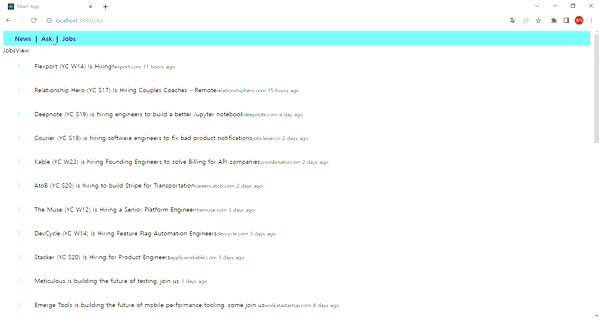
실행 화면

주요 코드
- fetchNews API 를 호출해 newsList 를 불러오는 코드만 올렸습니다.
- NewsList.js
function NewsList() {
const dispatch = useDispatch();
const newsList = useSelector((state) => state.newsList);
useEffect(() => {
dispatch(allAction.getNewsList());
}, []);- actions/newsActions.js
export const getNewsList = () => {
return {
type: "GET_NEWSLIST",
};
};
export const getNewsListSuccess = (newsList) => {
return {
type: "GET_NEWSLIST_SUCCESS",
newsList: newsList,
};
};
export const getNewsListFail = (error) => {
return {
type: "GET_NEWSLIST_FAIL",
error,
};
};- reducers/newsReducer.js
const newsList = (state = [], action) => {
switch (action.type) {
case "GET_NEWSLIST_SUCCESS":
return [...state, ...action.newsList];
case "GET_NEWSLIST_FAIL":
return [...state, action.error];
default:
return state;
}
};
export default newsList;- sagas/index.js
function* getNewsList() {
console.log("뉴스리스트 불러오기 시도");
try {
const { data } = yield call(fetchNews);
console.log(data);
yield put(allAction.getNewsListSuccess(data));
} catch (error) {
yield put(allAction.getNewsListFail(error));
}
}전체 코드 확인하기
2.redux-saga 브랜치를 통해 확인하실 수 있습니다.
후기
간단한 프로젝트였지만 확실히 Recoil 이 Redux 보다 훨씬 간편하게 사용할 수 있음을 느꼈습니다.
코드의 양도 적고 러닝커브도 낮다고 느껴졌습니다.
반응형
'Study > React' 카테고리의 다른 글
| Next.js + TypeScript ) 스크롤 내릴 시에 특정 컴포넌트 숨기기 (0) | 2022.07.15 |
|---|---|
| Next.js ) Input 입력값 태그로 변환하기 (TypeScript) (0) | 2022.07.15 |
| React ) Recoil 로 Axios 비동기 처리하기 (0) | 2022.05.10 |
| React ) HackerNews WebApp 제작을 통한 React 학습 (0) | 2022.05.07 |
| React ) Class 형 보다 Hook(함수) 형을 권장하는 이유 (0) | 2022.05.06 |



댓글